Dieser Hilfeartikel wurde mithilfe von KI übersetzt. Er könnte Fehler enthalten.
Ein E-Mail-Anmeldeformular ist eine Webseite (oder ein Teil einer Webseite), die Menschen benutzen können, um sich in Ihre Mailingliste einzutragen. Direct Mail erleichtert das Erstellen von drei verschiedenen Arten von Anmeldeformularen:
- Landing Page: Dies ist eine eigenständige Webseite mit eigener URL. Sie können die Seite anpassen und die URL teilen, um neue Abonnenten zu sammeln.
- Eingebettetes Formular: Dies ist ein Formular, das Sie in Ihre bestehenden Webseiten einbetten. Es ist so konzipiert, dass es nahtlos in Ihr bestehendes Design passt. Direct Mail liefert Ihnen den HTML-Code, den Sie in Ihre Webseite einfügen müssen.
- Pop-Up-Formular: Dies ist ein Formular, das auf Ihren bestehenden Webseiten erscheint. Sie können kontrollieren, wann und wie das Pop-Up-Formular auf Ihrer Webseite erscheint. Direct Mail liefert Ihnen den HTML-Code, den Sie in Ihre Webseite einfügen müssen, um das Pop-Up-Formular erscheinen zu lassen.
Wie Formulare funktionieren
Ihr Formular ist immer bereit, neue Abonnenten zu sammeln, auch wenn Ihr Mac ausgeschaltet ist oder Direct Mail nicht ausgeführt wird. Neue Abonnenten werden auf unseren Servern gespeichert und automatisch in Ihr Projekt synchronisiert.
Ein Formular ist mit einer Gruppe in Ihrer Mailingliste verknüpft. Wenn Sie ein neues Formular erstellen, wird automatisch eine neue Gruppe zu Ihrer Mailingliste hinzugefügt und das Formular ist mit der Gruppe verknüpft. Dies hilft Ihnen, den Überblick darüber zu behalten, welche Kontakte in Ihrer Liste über das Formular hinzugefügt wurden.
Unsere E-Mail-Anmeldeformulare sind ohne die Verwendung von lästigen Captcha-Herausforderungen gegen Spam und Bot-Anmeldungen geschützt. Standardmäßig sind unsere Formulare Einwilligungsformulare. Das bedeutet, dass die Person, die das Formular einreicht, sofort ohne Klick durch eine Bestätigungs-E-Mail zu Ihrer Liste hinzugefügt wird. Sie können Ihr Formular auf Doppel-Opt-in bearbeiten, falls gewünscht. Weitere Einzelheiten finden Sie unten.
Ein Formular erstellen
Um ein Formular zu erstellen:
- Wählen Sie die Liste aus, zu der das Formular gehören soll
- Klicken Sie auf + in der Symbolleiste
- Wählen Sie Neues Anmeldeformular
- Wählen Sie die Art des Formulars, das Sie erstellen möchten
Ein neues Formular und eine neue Gruppe werden erstellt und Ihrer Mailingliste hinzugefügt, und das Formulareditor-Fenster erscheint.
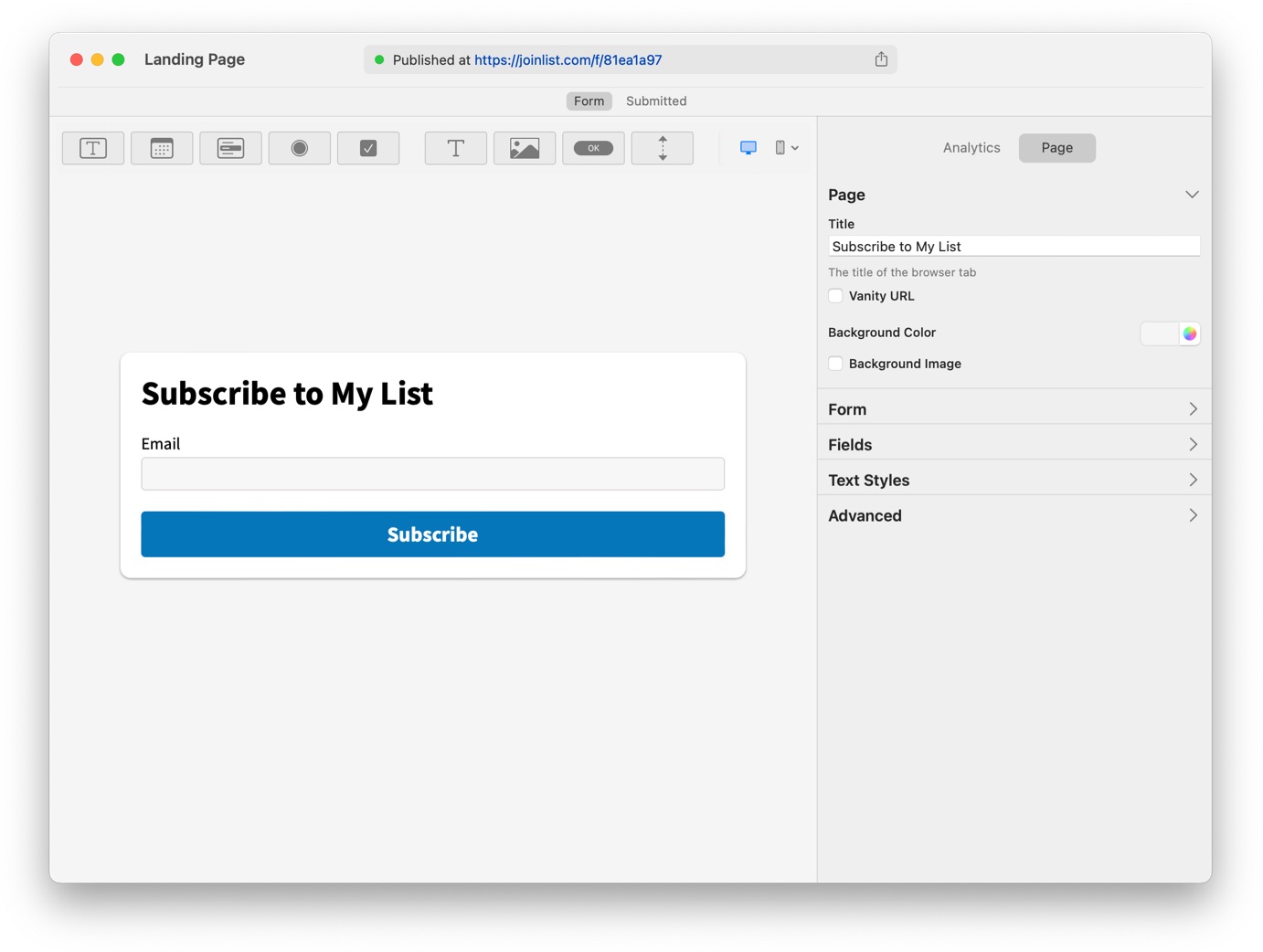
Formular-Editor-Fenster

Verwenden Sie das Formulareditorfenster, um Ihr Formular anzupassen. Das Formulareditorfenster ist wie folgt organisiert:
- Statusleiste: Befindet sich oben im Fenster. Die Statusleiste zeigt die URL Ihres Formulars (für Landing Pages) oder Anweisungen, wie Sie das Formular auf Ihrer Webseite installieren können (für eingebettete und Pop-Up-Formulare).
- Tab-Leiste: Befindet sich unter der Statusleiste. Verwenden Sie die Tab-Leiste, um zwischen den verschiedenen "Seiten" Ihres Formulars zu navigieren:
- Die Seite mit dem Titel Formular ist das, was der Benutzer sieht, wenn er Ihr Formular ausfüllt
- Eingereicht ist das, was der Benutzer sieht, nachdem er Ihr Formular eingereicht hat
- Bestätigt ist das, was der Benutzer sieht, nachdem er durch die Bestätigungs-E-Mail geklickt hat (nur für Doppel-Opt-in-Formulare)
- Inhaltstoolbar: Befindet sich unter der Tab-Leiste. Verwenden Sie die Tasten in der Inhaltsleiste, um Felder, Text, Bilder und mehr zu Ihrem Formular hinzuzufügen.
- Inspektor: Befindet sich auf der rechten Seite des Fensters. Verwenden Sie den Inspektor, um den Stil und das Verhalten Ihres Formulars zu bearbeiten. Wenn Sie verschiedene Elemente Ihres Formulars auswählen, aktualisiert der Inspektor, um Ihnen die relevanten Optionen anzuzeigen.
Wenn Sie Änderungen an Ihrem Formular vornehmen, erscheint in der Symbolleiste eine Schaltfläche mit der Aufschrift Speichern und Veröffentlichen. Ihre Änderungen werden nicht im Internet veröffentlicht, bis diese Schaltfläche geklickt ist. Wenn Sie die von Ihnen vorgenommenen Änderungen rückgängig machen möchten, können Sie Bearbeiten > Rückgängig aus der Menüleiste wählen, oder Sie schließen einfach das Formulareditor-Fenster und klicken auf Änderungen verwerfen.
Anpassen und Veröffentlichen eines Landing-Page-Formulars
Ihr Landing-Page-Formular wird veröffentlicht, sobald es erstellt ist. Verwenden Sie die Teilen-Taste in der Statusleiste, um die URL des Formulars zu kopieren oder zu teilen.
Verwenden Sie die Inhaltsleiste und den Inspektor, um Ihr Formular anzupassen. Die meisten Einstellungen sind für alle Arten von Formularen gleich, aber folgende sind einzigartig für Landing-Pages:
- Seite > Titel: Dies ist der Titel der Landing-Page, wie er in der Browser-Registerkarte erscheinen wird.
- Seite > Vanity URL: Standardmäßig wird Ihre Landing-Page mit einer URL erstellt, die mit
joinlist.combeginnt, gefolgt von einem eindeutigen Bezeichner. Verwenden Sie die Vanity-URL-Option, um eine benutzerdefinierte URL zu erstellen. Zum Beispiel:joinlist.com/laufcluboderjoinlist.com/hotrods. - Seite > Hintergrundfarbe und -bild: Sie können Ihrer Landing-Page eine benutzerdefinierte Hintergrundfarbe und ein Bild geben
- Erweitert > Suchindexierung verhindern: Wenn diese Option aktiviert ist, wird die Seite so aktualisiert, dass sie Suchmaschinen (wie Google und Bing) anzeigt, dass die Seite nicht in ihren Suchindex aufgenommen werden soll.
Anpassen und Veröffentlichen eines eingebetteten Formulars
Ihr eingebettetes Formular kann so angepasst werden, dass es erstellt wird, aber es beginnt erst mit der Sammlung neuer Abonnenten, wenn Sie es zu Ihrer Website hinzufügen. Um Ihr Formular zu Ihrer Website hinzuzufügen:
- Klicken Sie auf Installieren in der Statusleiste
- Kopieren Sie den angezeigten HTML-Code
- Fügen Sie den HTML-Code an der Stelle in Ihre Webseite ein, an der das Formular erscheinen soll
Verwenden Sie die Inhaltsleiste und den Inspektor, um Ihr Formular anzupassen.
Anpassen und Veröffentlichen eines Pop-Up-Formulars
Ihr Pop-Up-Formular kann so angepasst werden, dass es erstellt wird, aber es beginnt erst mit der Sammlung neuer Abonnenten, wenn Sie es zu Ihrer Website hinzufügen. Um Ihr Formular zu Ihrer Website hinzuzufügen:
- Klicken Sie auf Installieren in der Statusleiste
- Kopieren Sie den angezeigten HTML-Code
- Fügen Sie den HTML-Code in Ihre Webseite ein. Wir empfehlen das Einfügen innerhalb der
<head>... </head>Tags Ihrer Seite.
Das nächste Mal, wenn Sie die Seite laden, erscheint das Pop-Up-Formular (basierend auf der von Ihnen konfigurierten Zeit).
Pop-Up-Formulare sind so konzipiert, dass sie Besucher Ihrer Website nicht stören. Wenn ein Besucher das Pop-Up schließt, wird es erst nach 365 Tagen wieder angezeigt. Dies kann es schwierig machen, Ihr Formular zu testen oder Änderungen zu überprüfen. Der Formulareditor enthält zwei Funktionen, die diesen Prozess erleichtern:
- Klicken Sie auf Install in der Statusleiste
- Klicken Sie auf den Tab Test Formular
- Geben Sie die URL der Seite ein, auf der das Pop-Up-Formular installiert ist
- Klicken Sie auf Installation testen, um zu testen, ob der HTML-Code korrekt auf der Seite installiert ist
- Klicken Sie auf In Browser anzeigen, um Ihre Seite in einem Webbrowser zu öffnen und das Pop-Up-Formular zu öffnen
Verwenden Sie die Inhaltsleiste und den Inspektor, um Ihr Formular anzupassen. Die meisten Einstellungen sind für alle Arten von Formularen gleich, aber folgende sind einzigartig für Pop-Up-Formulare:
Callout
Auf kleinen Bildschirmen kann das plötzliche Erscheinen eines Pop-Up-Formulars störend sein. Um dieses schlechte Benutzererlebnis zu verhindern, können Sie einen Callout verwenden. Dies ist standardmäßig der Fall, wenn ein Besucher Ihre Seite auf einem mobilen Gerät besucht.
Ein Callout ist ein unaufdringliches Banner am unteren (oder oberen) Rand der Seite, das den Besucher einlädt, sich anzumelden. Wenn sie auf das Banner klicken oder tippen, erscheint das vollständige Pop-Up-Formular.
Sie können den Callout im Bereich Präsentation > Callout anzeigen des Inspektors aktivieren. Sie können den Callout bearbeiten, indem Sie auf Callout in der Tab-Leiste klicken.
Timing
Sie können steuern, wann Ihr Pop-Up erscheint. Verwenden Sie das Menü Präsentation > Pop-Up anzeigen, um aus folgenden Optionen zu wählen:
- Sofort: Das Pop-Up erscheint, sobald die Seite geladen ist
- Nach Verzögerung: Das Pop-Up erscheint einige Sekunden nachdem die Seite geladen ist. Sie können die Verzögerung konfigurieren.
- Nach Scrollen: Das Pop-Up erscheint, sobald der Besucher eine bestimmte Prozentsatz der Seite heruntergescrollt hat. Sie können den Prozentsatz konfigurieren.
- Beim Beenden: Das Pop-Up erscheint, wenn der Besucher die Seite verlässt, indem er in seinem Browser zurückkehrt.
- Manuell: Das Pop-Up erscheint nicht automatisch. Sie müssen es manuell anzeigen. Dies erfolgt auf eine von zwei Arten:
- Navigieren Sie zu
#dm-open-popupauf der Seite. Zum Beispiel, erstellen Sie ein Anker-Element wie folgt:<a href="#dm-open-popup">Pop-Up anzeigen</a> - Verwenden Sie JavaScript, um das Pop-Up zu öffnen, indem Sie
DirectMail.openPopUp()aufrufen
- Navigieren Sie zu
Hintergrund
Sie können den Hintergrund kontrollieren, der unter dem Pop-Up-Formular und über dem Inhalt Ihrer Webseite erscheint. Erweitern Sie den Bereich Hintergrund zur Anzeige der Einstellungen für Farbe, Deckkraft und Unschärfe.
Layout
Ihr Pop-Up-Formular kann optional ein "Helden"-Bild entlang der oberen, linken oder rechten Seiten anzeigen. Erweitern Sie den Bereich Layout zur Steuerung des Layouts des Heldenbildes und der Schließen-Schaltfläche.
Wenn Sie ein Heldenbild verwenden, klicken Sie auf den Heldenbild-Platzhalter, um das Bild auszuwählen.
Klicken Sie auf die Schließen-Schaltfläche, um das Aussehen der Schaltfläche zu bearbeiten.
Bearbeiten Sie Ihr Formular später
Sie können Ihr Formular jederzeit bearbeiten:
- Navigieren Sie zum Tab Kontakte
- Erweitern Sie Ihre Liste, indem Sie auf das Dreieck neben dem Listennamen klicken
- Wählen Sie die Gruppe aus, die mit Ihrem Formular verknüpft ist
- Im Inspektor, erweitern Sie den Abschnitt mit dem Titel Anmeldeformular
- Klicken Sie auf Formular bearbeiten. Das Fenster des Formulareditors erscheint.
- Ändern Sie Ihre Änderungen und klicken Sie auf Speichern und Veröffentlichen in der Symbolleiste
Ihr Formular wird automatisch aktualisiert. Sie müssen keinen Code auf Ihrer Website aktualisieren (für eingebettete und Pop-Up-Formulare).
Felder zu Ihrem Formular hinzufügen
Verwenden Sie die Inhaltsleiste, um die folgenden Feldtypen und Blöcke zu Ihrem Formular hinzuzufügen:
Textfeld

Verwenden Sie den Inspektor, um die folgenden Eigenschaften festzulegen:
- Beschriftung: Empfohlen. Klicken Sie auf BIU, um Formatierungen hinzuzufügen.
- Hilfetext: Optional. Erscheint unter der Beschriftung. Klicken Sie auf BIU, um Formatierungen hinzuzufügen.
- Größe: Einzelne Zeile oder Mehrere Zeilen
- Platzhalter: Optional. Gibt dem Besucher einen Hinweis darauf, was in das Feld eingetragen werden sollte, wird jedoch nicht berücksichtigt, wenn das Formular eingereicht wird.
- Standardwert: Der Anfangswert des Feldes. Wird in die Einreichung aufgenommen, es sei denn, der Besucher ändert ihn.
- Importieren als: Wie Sie dieses Feld importieren möchten, wenn der Kontakt in Direct Mail erstellt wird
- Erforderlich: Wenn angekreuzt, kann das Formular nicht eingereicht werden, wenn das Feld leer ist
Datumsfeld

Verwenden Sie den Inspektor, um die folgenden Eigenschaften festzulegen:
- Beschriftung: Empfohlen. Klicken Sie auf BIU, um Formatierungen hinzuzufügen.
- Hilfetext: Optional. Erscheint unter der Beschriftung. Klicken Sie auf BIU, um Formatierungen hinzuzufügen.
- Mindestwert: Optional. Wird verwendet, um das früheste zulässige Datum durchzusetzen.
- Höchstwert: Optional. Wird verwendet, um das späteste zulässige Datum durchzusetzen.
- Standardwert: Optional
- Importieren als: Wie Sie dieses Feld importieren möchten, wenn der Kontakt in Direct Mail erstellt wird
- Erforderlich: Wenn angekreuzt, kann das Formular nicht eingereicht werden, wenn das Datum nicht gesetzt ist
Mehrfachauswahl-Felder (Pop-up-Menü, Radiobutton, Checkbox)

Verwenden Sie ein Pop-up-Menü, wenn nur eine Auswahl getroffen werden kann und die Liste möglicher Auswahlmöglichkeiten lang ist. Verwenden Sie einen Radiobutton, wenn nur eine Auswahl getroffen werden kann, aber die Liste möglicher Auswahlmöglichkeiten kurz ist. Verwenden Sie eine Checkbox, wenn mehrere Auswahlmöglichkeiten getroffen werden können oder als Umschalter für eine einzelne Auswahl.
Verwenden Sie den Inspektor, um die folgenden Eigenschaften festzulegen:
- Beschriftung: Empfohlen. Klicken Sie auf BIU, um Formatierungen hinzuzufügen.
- Hilfetext: Optional. Erscheint unter der Beschriftung. Klicken Sie auf BIU, um Formatierungen hinzuzufügen.
- Stil: Die Art der Mehrfachauswahlsteuerung, die Sie verwenden möchten
- Auswahlmöglichkeiten: Geben Sie die Auswahlmöglichkeiten ein, die der Besucher auswählen kann.
- Die Spalte Name ist der Text, der dem Besucher erscheint
- Die Spalte Wert ist der Text, der zu Direct Mail importiert wird
- Die Spalte Checkbox gibt an, welche der Auswahlmöglichkeiten als Standard ausgewählt werden soll
- Klicken Sie auf +, um eine Auswahlmöglichkeit hinzuzufügen. Klicken und halten Sie + gedrückt, um eine Liste von Auswahlmöglichkeiten aus einer Datei zu importieren oder eine Reihe von numerischen Auswahlmöglichkeiten zu generieren.
- Wählen Sie eine Auswahl aus, und klicken Sie auf BIU, um den Namen der Auswahl zu formatieren (gilt nur für Checkbox und Radiobutton)
- Zufall: Sie können die Auswahlmöglichkeiten in zufälliger Reihenfolge anzeigen lassen, jedes Mal wenn das Formular angezeigt wird
- Importieren als: Wie Sie dieses Feld importieren möchten, wenn der Kontakt in Direct Mail erstellt wird
- Erforderlich: Wenn angekreuzt, kann das Formular nicht eingereicht werden, es sei denn, eine Auswahl wurde getroffen. Bei Checkboxen können Sie die Mindestanzahl der auszuwählenden Choices festlegen.
Textblock

Verwenden Sie den Inspektor, um den Kontext des Textblocks festzulegen. Klicken Sie auf BIU, um Formatierungen oder Links hinzuzufügen.
Bildblock

Verwenden Sie den Inspektor, um das Bild, die Textbeschreibung, die Größe und andere Eigenschaften des Bildes festzulegen.
Button

Verwenden Sie den Inspektor, um den Titel, die Farbe, den Link und andere Eigenschaften des Buttons festzulegen.
Abstand

Verwenden Sie den Inspektor, um die Höhe des Abstands festzulegen und optional eine Linie/Trennlinie hinzuzufügen.
Vorschläge

Verwenden Sie die Schaltfläche Vorschläge, um schnell vorausgefüllte Felder zu Ihrem Formular hinzuzufügen, einschließlich:
- Checkbox für die Erlaubnis
- Checkbox für die Erlaubnis mit GDPR-spezifischer Sprache
- E-Mail-Frequenz (wie oft möchten Sie von uns hören?)
- Länder, Staaten, Provinzen und Regionen
- Monate, Tage des Monats, Tage der Woche, Stunden des Tages
- Anrede
- Geschlecht
Auf Doppel-Opt-In umstellen
Anmeldeformulare sind standardmäßig single opt-in. Das bedeutet, dass der Abonnent sofort zu Ihrer Liste hinzugefügt wird, ohne durch eine Bestätigungs-E-Mail klicken zu müssen